jeng. jeng. jeng. biar benar. Azri Safirah nak buat tutorial?
ala,,, jangan lah cakap macam tu. segan ni. teramat sangat.
kalau bukan sebab Sab, Issareni dan Nuruashia yang request, saya tak buat kot. sebab saya edit itu pun paling simple yang mungkin. hee ^^
actually, diorang suruh saya ajar macam mana nak buat animation header macam header baru saya kat atas tu. saya cuba ok.
hurm,,, saya rasa tak perlu kot saya terangkan dari mula macam mana nak edit gambar. header diorang pun cantik dan transparent lagi kan. mesti guna adobe photoshop punya.
saya pun memang guna adobe photoshop untuk edit gambar. tapi kalau nak guna software lain pun boleh.
1) plan.
ini wajib. so, kita akan tahu yang mana akan bergerak dan yang mana akan statik. contoh: header saya.

rajah 1
yang bergerak: gambar saya. perkataan 'my wonderwall'. perkataan 'i'm a girl wishing for my happy ending'.
yang statik: pagar depan. pagar belakang. pokok. bunga.
macam pening je apa yang aku bagitahu ni. hurm,,, macam ni.

rajah 2
nampak tak perbezaan antara gambar kat atas dengan yang bawah? *macam mencari perbezaan gambar la pulak, hee*
so, apa yang membezakan gambar yang kat atas dengan yang bawah???
haaa... perbezaan tu la yang akan menggerakkan gambar tu.
masih tak faham lagi? ok memang tak faham pun sebab saya baru cakap pasal plan. hehe :D
2) edit gambar yang kamu mahu. tak kisah nak edit guna software apa.
3) bila kamu dah siap edit dua gambar yang lebih kurang sama tapi berbeza seperti rajah 2 di atas, maka kamu boleh la mula buat animation.
yang ni sangat senang. kamu cuma perlu ada software photoscape. kalau tak ada, sila download [di sini]
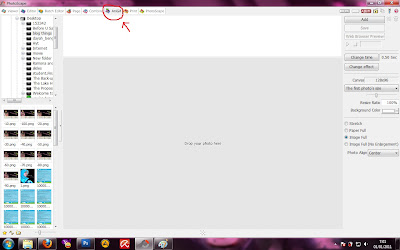
4) bila dah ada, terus klik editor.

5) kemudian, sila pilih Anigif.

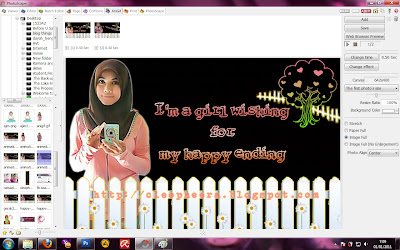
6) seterusnya, drag mana-mana gambar yang telah kamu edit tadi.

lagi banyak gambar yang kamu drag, lagi banyak la pergerakan. untuk header saya, saya cuma guna 2 gambar. jadi, 2 pergerakan saja lah.
tapi sekiranya kamu menggunakan banyak gambar dengan opacity yang berbeza, pergerakan akan kelihatan lebih real. boleh la try. contohnya gambar di bawah ini:

pastikan semua size gambar yang di'drag' adalah sama.
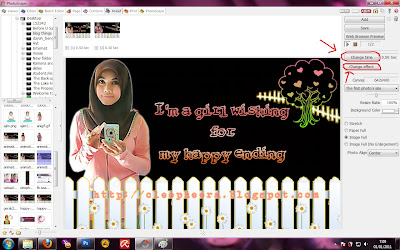
7) kamu boleh la change time and change effect.

nak cepatkan pergerakan atau sebaliknya.
untuk effect header saya ni, saya pilih no transit effect. kamu boleh la pilih mana-mana effect yang kamu suka.
8) bila sudah puas hati, boleh la save :)
kalau masih tak faham atau rasa agak keliru, boleh la tanya saya atau try tengok [di sini]. saya dapat idea nak buat header macam ni melalui si pinky intan nurul fateha la.
good luck yup. kamu boleh :D
p/s: sorry kalau tutorial ni simple sangat. kejar masa
sebab risau lepas ni susah nak update blog
bila dah start new sem :(

















20 003 people care:
orait2. wt ni sab tau. kirenye. bile dah save. terus upload je la ea? xpyh upload di photobucket bagai..
wokeh bebeh!! tq ya!! heart u :)
wee~
aah. kalo utk header, sy terus upload je. tapi kalau nk masukkan kat entry, kena upload kat photobucket dulu...
hee ^^ orite babeyh :)
wow!..mmg jelas cikgu!..trime ksih sngt..sy ingin mencube,hehe2....nnti buat lgi tuto erk lbih2 lgi sal cmner nk gne ps tu..ssh bangat!..ngeee~~~
wanie p0wn nk tny gak..
x sempat tny..
da de tut0rial...
thnx dear...ehhehe
issareni: haaa... cuba2. blh donload photoscape trus :)
InsyaAllah ;)
wani: hee,,, laen kali, tnye je. hehe :D
sm2. boleh try ;)
ooooo.. cmni ke.. nty nk try laa ehehhehe.. thanks cikgu =)
aah... ok, boleh try. buat lagi cun punye :D
same2 kasih :)
boleh la nk try jugak lps ni yer..
tq cikgu azri safirah~~
tp tgh org khusuk2 bace ni,,
suke plop tgk gmbo photoscape kt no 4 tu,,haha..ada artist taylor swift..
nmpk sgt cikgu ni tgh dgr lagu..hehe :))
hakhak ^^ try2 :)
wakakakaka :)) sungguh ah kinah eh. bile prasan, malas doh nk snap mule. huhu :D
boleh try pasni yeye..=)
hakhak :)) try2. hee^^ tak faham boleh tanye
thnks tau..
sedang berura2 nk buat banner tuk blog..tapi tak reti..ingt nk upah org je...tp bila tgk cara ni...tak jadi lah..nk buat sendiri..hehe...;)
jom ke APA KATA HATI pulak,
ENTRI MAKAN-MAKAN
waaa...mantap la dik...aku slte kamoo..da lame da x blogging..sebok sket..skali bukak blog kamoooo..wah...masuk rusa msuk kg je rase..hehehe..mantap diq..siyes..teruskan..kalo leh bykkn n3 bout phto editting ke..leh gak akak yg br bajar edit ni try2..hehe..sharing is caring kan diq..mohon mencadang & smoga trus maju..
nabilah: owh ye? haaa,,, boleh cuba buat sendiri. 6ti dah siap, boleh la bgtau. nak tengok. hehe :D
kak efi: hee^^ kak efi, biase2 jela ni. 2 ah. kak efi sibuk. jarang update ork. org nipon dang masuk blajo, xtau ah bile blh update. hehe :D
ok, 6ti org wat tuto edit photo. hee :)
wahhh baik punya tips...awal2 masuk blog kamu pun terkejut tgk header bley gerak2
fya: hee ^^ 6ti boleh la try ye :)
mcm nak suruh pheera buatkan utk sis je..
hehe :D alamak. sy x reti sgt pon. ikut j step ni. sy buat lebih kurang j ni. hee ^^
kalo nk mtak tlg, mkn ms la. skrg ni, x free sgt dah :'(
Post a Comment